Design Gráfico de Sucesso: Combinação de Cores 100% Eficiente
Cores no Design Gráfico
Combinar cores no design gráfico é uma tarefa importante que pode ter um grande impacto no sucesso do seu projeto. A escolha das cores certas pode ajudar a transmitir o tom e a mensagem desejados, enquanto a escolha das cores erradas pode prejudicar a sua comunicação e a imagem da sua marca.
Existem diversas maneiras de combinar cores de forma eficaz no design gráfico, cada uma com suas próprias vantagens e desvantagens. Algumas das principais formas de combinar cores incluem:
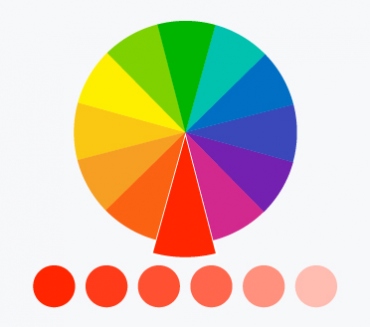
Monocromática
A paleta de cor monocromática é uma escolha elegante e sofisticada para qualquer projeto de design ou arte. Ao usar apenas uma cor em diferentes tonalidades, é possível criar uma paleta de cores sólida e harmoniosa que tem uma aparência coesa e consistente. No entanto, ao trabalhar com uma paleta monocromática, é importante lembrar de variar as tonalidades da cor e usar diferentes texturas e padrões para evitar a monotonia. Adicionar outras cores em pequenas quantidades também pode ajudar a quebrar a monotonia e adicionar um pouco de contraste à paleta monocromática. A paleta monocromática é uma escolha versátil e pode ser usada em qualquer projeto, desde designs de moda até projetos de design gráfico e de interiores. Se usada de forma eficaz, a paleta monocromática pode ser uma escolha poderosa e impactante para qualquer projeto.
Análoga
A paleta de cores análoga é uma escolha criativa e vibrante para qualquer projeto de design ou arte. Ela é composta por cores que estão lado a lado no círculo cromático, criando uma aparência visualmente harmoniosa e fluida. Essas cores são geralmente consideradas agradáveis aos olhos e são facilmente combináveis, tornando-as uma escolha popular para projetos que desejam transmitir uma sensação de equilíbrio e harmonia. No entanto, é importante lembrar de usar as cores da paleta de forma equilibrada para evitar um visual desequilibrado ou desorganizado. A paleta de cores análoga é uma escolha versátil e pode ser usada em qualquer projeto, desde designs de moda até projetos de design gráfico e de interiores. Se usada de forma eficaz, a paleta de cores análoga pode adicionar uma dose de criatividade e vibração a qualquer projeto.
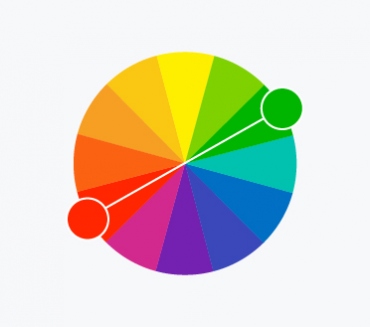
Complementar
A paleta de cores complementares é uma escolha forte e dramática para qualquer projeto de design ou arte. Ela é composta por cores opostas no círculo cromático, criando uma aparência de contraste e tensão visual. Essas cores são geralmente consideradas fortes e impactantes, e podem ser usadas para criar um visual chamativo e dramático. No entanto, é importante lembrar de usar as cores da paleta de forma equilibrada para evitar um visual desequilibrado ou desorganizado. A paleta de cores complementares é uma escolha versátil e pode ser usada em qualquer projeto, desde designs de moda até projetos de design gráfico e de interiores. Se usada de forma eficaz, a paleta de cores complementares pode adicionar um toque de força e dramatismo a qualquer projeto.
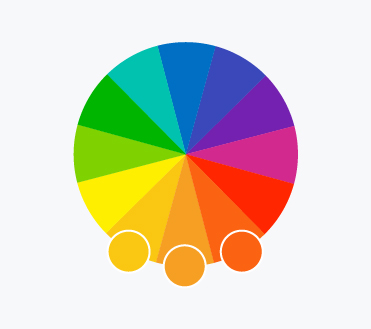
Complementar Triplo
A paleta de cores complementar triplo é uma escolha criativa e ousada para qualquer projeto de design ou arte. Ela é composta por três cores complementares eqüidistantes no círculo cromático, criando uma aparência de contraste e tensão visual. Essas cores são geralmente consideradas fortes e impactantes, e podem ser usadas para criar um visual chamativo e dramático. No entanto, é importante lembrar de usar as cores da paleta de forma equilibrada para evitar um visual desequilibrado ou desorganizado. A paleta de cores complementar triplo é uma escolha versátil e pode ser usada em qualquer projeto, desde designs de moda até projetos de design gráfico e de interiores. Se usada de forma eficaz, a paleta de cores complementar triplo pode adicionar uma dose de criatividade e ousadia a qualquer projeto.
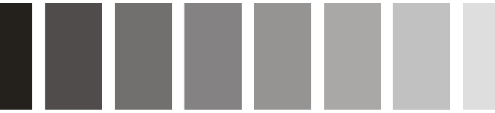
Escala de Cinza

A paleta de escala de cinza é uma coleção de tons de cinza, que vão do preto ao branco, usada para representar imagens em escala de cinza. Ela é composta por uma seqüência de valores que variam de 0 (preto) a 255 (branco), representando todos os tons de cinza intermediários.
As imagens em escala de cinza são geralmente utilizadas em fotografias ou imagens que desejam transmitir um ar mais sério ou dramático. Elas são compostas apenas de tons de cinza e não possuem cores. Além disso, são mais fáceis de processar e armazenar do que imagens coloridas, e exigem menos tinta para serem impressas.
A paleta de escala de cinza pode ser utilizada em uma variedade de aplicações, como processamento de imagem, design gráfico e publicidade. Ela é uma ferramenta útil para aqueles que desejam criar imagens monocromáticas ou para aqueles que desejam remover a cor de uma imagem existente.
Formas de combinar as cores
Além dessas formas básicas de combinar cores, existem também algumas regras gerais que podem ajudar a garantir um resultado harmonioso:
Equilíbrio
O equilíbrio de cores é a combinação de cores de forma a criar harmonia e equilíbrio visual em um projeto. Existem três tipos principais de equilíbrio de cores: simétrico, assimétrico e radial. O equilíbrio simétrico é quando as cores são distribuídas de forma igual em ambos os lados do projeto. O equilíbrio assimétrico é quando as cores são distribuídas de forma desigual, mas ainda criam um senso de harmonia visual. O equilíbrio radial é quando as cores são distribuídas a partir de um ponto central. Além disso, a escolha das cores também pode ser influenciada pelo significado cultural das cores e pelo efeito que elas têm sobre as emoções das pessoas.
Hierarquia
A hierarquia de cores no design se refere à ordem de importância das cores em um projeto. Isso é usado para guiar o olhar do usuário para as informações mais importantes primeiro. Em geral, a cor mais importante é destacada como a cor principal ou a cor de chamar atenção e as demais cores são usadas para apoiar ou complementar a cor principal. A hierarquia de cores também pode ser usada para criar contrastes e separar diferentes seções ou elementos em um projeto. É importante considerar o significado cultural das cores e o efeito que elas têm sobre as emoções das pessoas ao escolher as cores para cada nível da hierarquia.
Contraste
O contraste de cores é o uso de duas ou mais cores diferentes de forma a criar destaque e interesse visual. O contraste de cores pode ser criado através da combinação de cores complementares, cores opostas no círculo cromático ou cores de luminosidade diferente. O contraste de cores é importante porque ajuda a chamar a atenção do usuário para os elementos mais importantes de um projeto e ajuda a separar diferentes seções ou elementos. No entanto, é importante usar o contraste de cores de forma equilibrada e não exagerada, pois muito contraste pode ser cansativo para os olhos e pode sobrecarregar o projeto.
Propósito
No design, as cores são usadas para criar emoção, significado e personalidade em um projeto. O propósito de cores no design é escolher as cores certas para transmitir a mensagem ou o sentimento desejado e para atrair a atenção do público-alvo. As cores têm diferentes significados e conotações culturais, então é importante considerar esses significados ao escolher as cores para um projeto. Além disso, as cores têm diferentes efeitos sobre as emoções das pessoas, então é importante considerar esses efeitos também. Por exemplo, algumas cores são consideradas calmantes, enquanto outras são estimulantes. Ao escolher as cores para um projeto, é importante considerar o propósito de cada cor e como ela será usada para atingir os objetivos do projeto.
Consistência
A consistência de cores se refere à escolha e uso consistente de cores em um projeto. Isso é importante porque ajuda a criar uma aparência coesa e profissional e também ajuda a reforçar a identidade visual da marca. A consistência de cores também pode ser usada para criar hierarquia e destacar elementos importantes em um projeto. Quando escolhendo as cores para um projeto, é importante selecionar uma paleta de cores limitada e usá-las de forma consistente ao longo do projeto. Isso ajuda a evitar a sobrecarga de cores e a manter a harmonia visual.
Adaptação
A adaptação de cores no design se refere à capacidade de um projeto se adaptar a diferentes ambientes ou plataformas sem perder a qualidade das cores ou a integridade da marca. Isso é importante porque os projetos podem ser visualizados em diferentes dispositivos e em diferentes condições de iluminação, o que pode afetar a aparência das cores. Alguns fatores a serem considerados na adaptação de cores incluem a gama de cores do dispositivo, a calibração de cor do dispositivo e as condições de iluminação do ambiente. Algumas técnicas para garantir a adaptação de cores incluem o uso de espaços de cor com larga gama de cores, o uso de perfis de cor e a verificação da aparência das cores em diferentes dispositivos e condições de iluminação.
Conclusão
As cores são um elemento importante no design gráfico, pois podem transmitir emoção, significado e personalidade em um projeto. É importante considerar o equilíbrio, a hierarquia, o contraste, o propósito e a consistência das cores ao escolhê-las para um projeto. Além disso, é importante levar em consideração a adaptação de cores para garantir que o projeto mantenha sua qualidade e integridade da marca em diferentes ambientes e plataformas. Ao entender as diversas possibilidades das cores e como usá-las de forma eficaz, os designers gráficos podem criar projetos atraentes e impactantes que transmitem sua mensagem de forma eficaz.
Gostou da postagem? Foi útil para você? Então, comente, curta e compartilhe.
E, precisando de ajuda, clique aqui e saiba como podemos te ajudar.