Você precisa identificar o código de uma determinada cor para poder trabalhar a partir desse código hexadecimal em um novo projeto?
Em muitos projetos o cliente nos informa em uma embalagem de sua produção, por exemplo, as cores que ele gostaria que fosse usadas no novo projeto, para manter a mesma identidade visual nas cores. Essa tarefa não é fácil, pois a imagem é composta por muitos pixels ficando difícil selecionar uma que possa agradar, mas se conseguirmos tirar uma foto ou um print screen da imagem isso já pode nos ajudar.
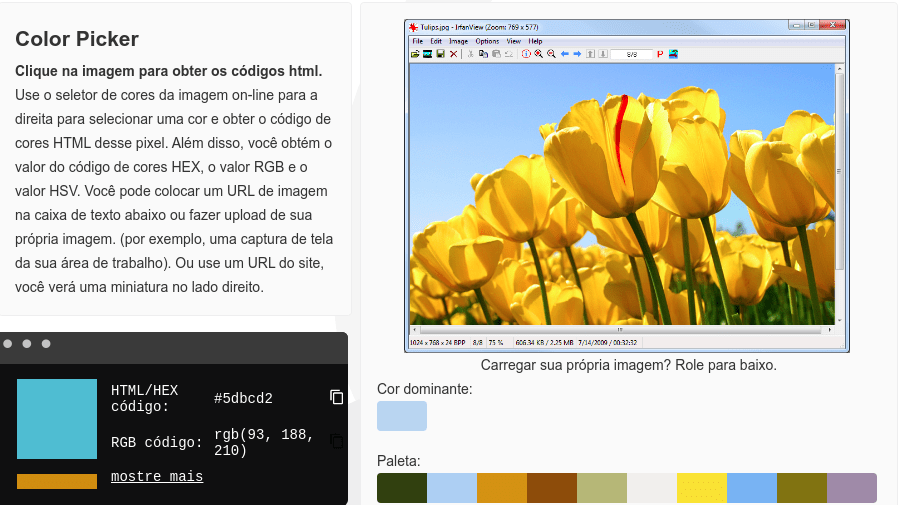
Após ser obtida a imagem em arquivo “JPG ou GIF ou PNG”, por exemplo, podemos realizar a leitura através de duas possíveis ferramentas: o Photoshop ou uma ferramenta online. Para essa última possibilidade temos o site Image Color Picker que realiza uma excelente tarefa de informar todos os pixels predominantes em uma determina imagem, como no print screen da tela depois do envio da imagem:

No lado esquerdo da imagem no destaque em preto, temos o hexadecimal e o RGB da cor predominante. Na mesmas imagem temos a paleta. Mas não fica só nisso, se você quiser explorar outras possibilidades é só passear com o ponteiro do mouse pela imagem e novas possibilidades poderão ser obtidas onde aparecerão na mesma caixa com o título a direita “mostre mais”.
A ferramenta permite três possibilidades de envio: o arquivo da imagem do seu computador; de um site; de uma imagem que esteja na internet. Para a segunda e terceira opções você deve fornecer um URL válido.
Para poder conhecer e explorar a ferramenta visite: https://imagecolorpicker.com/pt-pt/
Espero que essa ferramenta seja útil em seus novos projetos tanto de design gráfico como de design web.
Gostou da postagem? Foi útil para você? Então, considere fazer uma doação PIX para nossa edição.
E, precisando de ajuda, clique aqui e saiba como podemos te ajudar.